사진 용량 줄이는 법을 알아보겠습니다. 사진이나 이미지 크기 줄이기가 필요한 이유는 페이지 로딩 속도에 영향을 미치기 때문입니다. 용량이 큰 원본 사진을 쓰는 대신 빠르게 확인할 수 있도록 온라인 사이트를 이용해 보시기 바랍니다.

사진 용량 줄이는 법
오늘은 사진 용량 줄이기 기능을 제공하는 사이트를 이용해 보겠습니다. 사용이 편리하고 많은 사람들이 사용하는 안정적인 사이트 2가지를 소개합니다.
사진 용량 줄이기 사이트
1. TinyPNG (타이니 피앤지)
2. iLoveIMG (아이러브 이미지)
1. TinyPNG
타이니 피앤지(TinyPNG)는 웹, 포토샵, 디벨로퍼 API 기능까지 지원하고 있는 유명한 사이트입니다. 유료 기능도 있지만 무료 기능만 사용해도 매우 훌륭합니다.
워드프레스를 사용하는 분들이라면 타이니 피앤지의 디벨로퍼 API 기능을 대부분 사용하고 계실 텐데, 티스토리 블로그를 사용하는 분들은 Web 기능을 이용하면 어렵지 않게 사진 용량 줄이기를 할 수 있습니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
타이니 피앤지 사이트에 접속하면 상단에 이미지를 드롭할 수 있는 박스 영역이 있습니다. 이 부분에 이미지 크기 줄이기 하고 싶은 파일들을 한꺼번에 드래그하시면 됩니다. 드래그 대신 클릭을 하면 탐색기의 찾기 기능이 활성화됩니다.

이미지를 여러 개 선택한 후 용량 줄이기를 하면 개별로 줄어든 사진 용량을 확인 후 하나씩 다운로드가 가능합니다.
한 번에 올릴 수 있는 이미지의 개수는 20개까지 가능하며 파일 하나의 용량은 5MB가 넘으면 안 됩니다. 여러 이미지를 한꺼번에 다운로드하고 싶다면 하단에 있는 Download all 버튼을 선택하면 zip 압축파일로 받을 수 있습니다.

2. iloveIMG
아이러브 이미지도 사용자가 많은 사이트입니다. 이 사이트는 사진 용량 줄이기 뿐만 아니라 편집 기능도 제공합니다.
iLoveIMG | The fastest free web app for easy image modification.
iLoveIMG is the webapp that lets you modify images in seconds for free. Crop, resize, compress, convert, and more in just a few clicks!
www.iloveimg.com
제가 자주 사용하는 사이트가 바로 아이러브 이미지입니다. 이미지 편집이 필요할 때 요긴하게 쓸 수 있기 때문입니다.
- 이미지 크기 줄이기
- 이미지 리사이즈
- 이미지 잘라내기
- JPG 변환
- 워터마크
- 이미지 회전
- 이미지 크기 늘리기
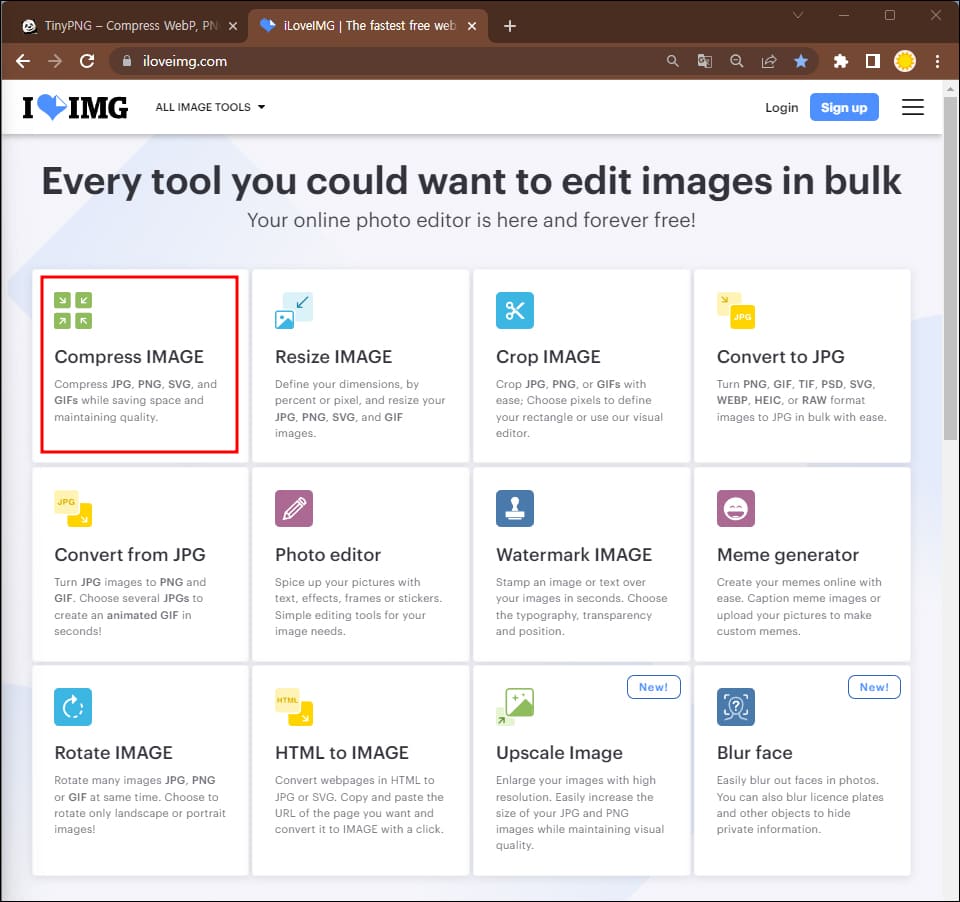
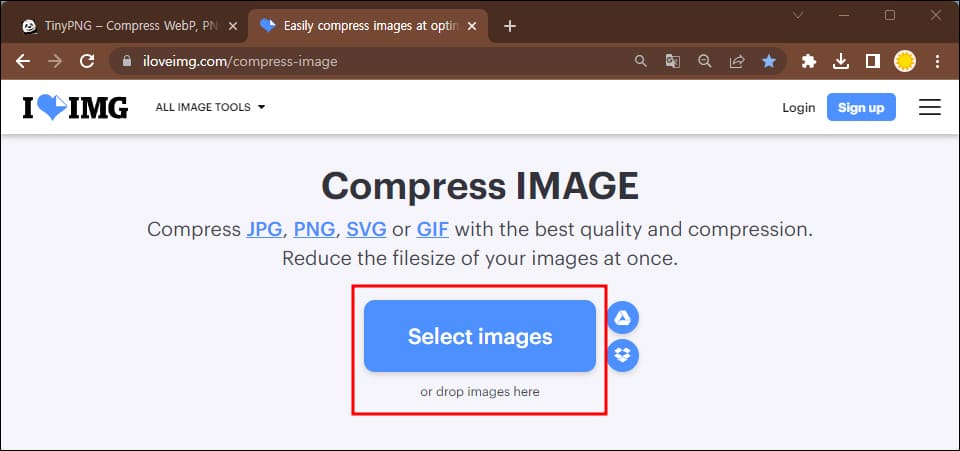
이 사이트에서 사진 용량 줄이는 법은 compress IMAGE를 선택하면 됩니다. 구글의 번역기능을 이용하고 있다면 한글 메뉴인 이미지 압축을 선택합니다.

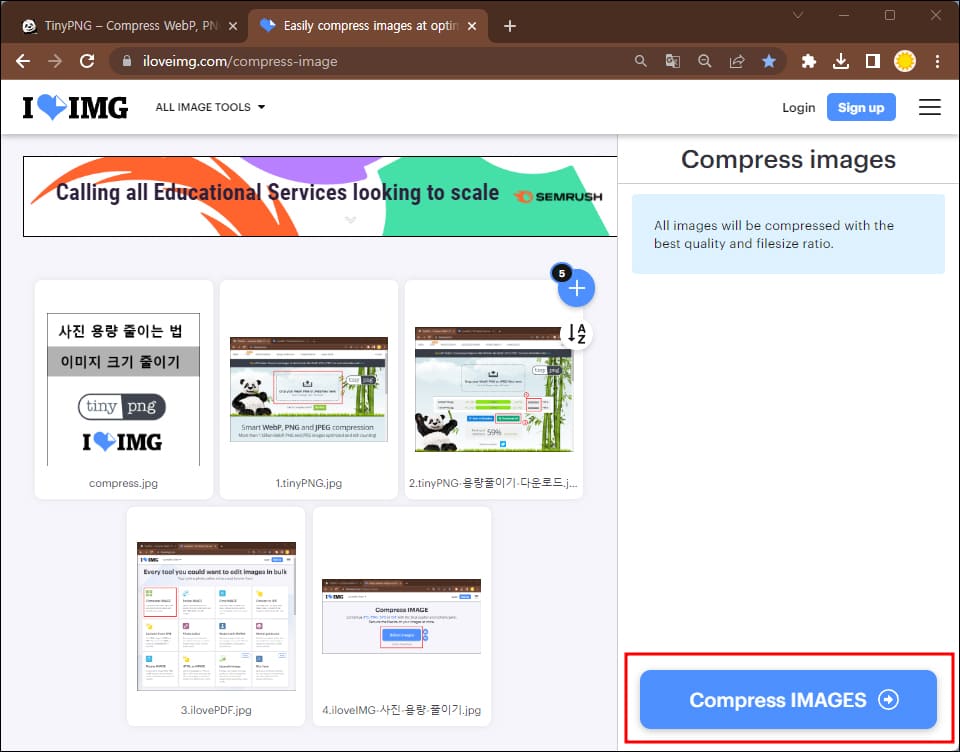
이미지 압축 메뉴는 타이니 피앤지와 비슷한 인터페이스입니다. 클릭해서 탐색기를 사용하거나 용량 줄이기를 하고 싶은 사진들을 한꺼번에 드래그합니다.

선택한 이미지의 썸네일이 좌측에 표시됩니다. 사진을 더 추가하고 싶다면 파란색 + 아이콘을 선택하면 됩니다.

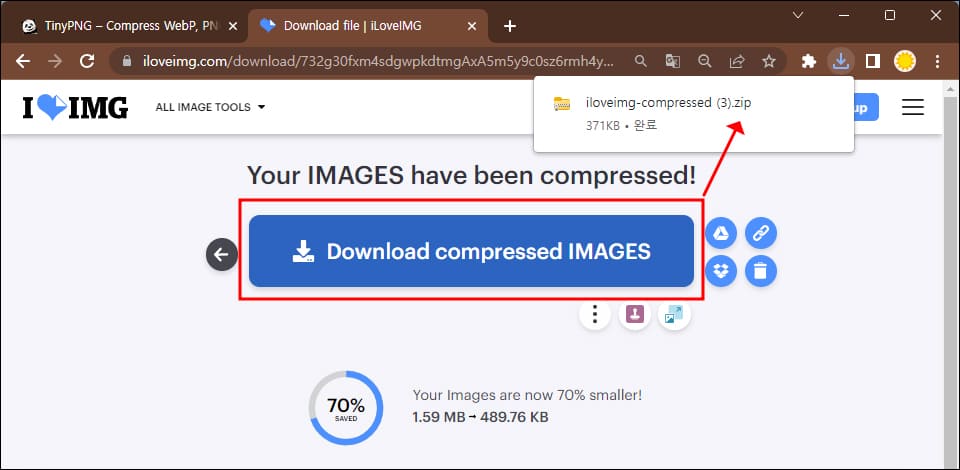
아이러브 이미지는 여러 이미지 크기 줄이기를 하고 나면 zip 압축파일로 제공합니다. 자동으로 파일이 다운로드되지만 안되었다면 파란색 버튼을 눌러 다시 받을 수 있습니다.
제가 이 포스팅에 사용한 이미지들의 원래 파일 크기는 1.59MB인데, 489.76KB까지 줄어들었습니다. 이미지의 손실을 줄이면서 약 70%까지 용량이 줄어든 것을 확인할 수 있습니다.

사진 용량 줄이는 법을 알아보았습니다. 용량이 큰 사진을 그대로 쓰는 것보다 위에 알려드린 사이트를 통해 이미지 크기 줄이기를 하면 페이지 로딩 속도가 빨라지므로 꼭 이용해 보시기 바랍니다.
티스토리 블로그 이미지에 알트 태그(Alt Tag) 추가하기
티스토리 블로그 이미지에 알트 태그(Alt Tag) 추가하기
티스토리 블로그 이미지에 알트 태그(Alt Tag) 추가하는 방법을 알아보겠습니다. 이미지를 넣을 때 알트 태그를 작성해 주면 구글 SEO에 맞는 글을 작성하는데 도움이 됩니다. 티스토리에서는 2가
brightsun.co.kr
티스토리 블로그 꾸미기 (기본설정)
티스토리 블로그를 만든 후 블로그 관리 페이지에서 많은 설정을 할 수 있습니다. 이 중에서 기본적인 꾸미기 및 설정에 대해 알아보도록 하겠습니다. 티스토리 블로그 꾸미기 목차 1. 티스토리
brightsun.co.kr
티스토리 블로그 만들기 (카카오 계정 가입)
티스토리 블로그는 무료로 만들 수 있고 여러 유용한 기능들이 있어서 많은 이들이 사용합니다. 그래서 티스토리 블로그를 새로 만드는 방법을 알아보겠습니다. 티스토리 블로그 새로 만들기
brightsun.co.kr